9 A New Normal in Inclusive, Usable Online Learning Experiences
Christopher Phillips and Jared S. Colton
The most obvious consequence of the COVID-19 pandemic in higher education has been more students accessing their classes remotely without having the technology and other resources readily available on their local campuses. Students from underrepresented groups have been disproportionately affected as a result of COVID-19, particularly students of color (Alvarez, 2020) and students with disabilities (Hill, 2020; National Center, 2020). This neglect of underrepresented groups in higher education is not unique to the pandemic, of course, and sadly is nothing new to higher education, but COVID-19 has made this problem more apparent.
The stress of dealing with the unexpected circumstances of COVID-19 led to an increase in mental health challenges (Anderson, 2020) and in providing resources to remote learners. For example, when an in-person digital media course taught by Colton was forced to go completely online, students disclosed previously undisclosed disabilities while sharing frustration that they could no longer rely on in-class instruction, where there were “more natural” opportunities to clarify expectations. In our respective roles, we each heard from students during the pandemic who had less access to high-speed internet and multiple technologies. Many were reliant on mobile devices and limited bandwidth.
When many of your students stop participating as a result of your class going online in the middle of the semester, you tend to notice. These are just a few of the challenges that became front and center as a result of the COVID-19 crisis. Thankfully, many educators are responding to the realities of distance and distraction during this unusual time by disrupting old habits to improve online aspects of their teaching, including making their classes more accessible and usable to underrepresented groups. We believe this crisis provides opportunities to create a new normal of inclusive content delivery. For this chapter, then, we focus specifically on the needs of students with disabilities and some specific inclusive practices that you can bring into your classroom relatively quickly that will benefit your students with and without disabilities.
As you will learn from this chapter, we are not saying that providing inclusive content is as easy as checking a box or adding a line to your syllabus. Providing usable and accessible content through online learning-management systems (LMS) such as Canvas and Blackboard is a challenge and requires a shift in perspective and a change of some habits (Coombs, 2010; Walters, 2010; Oswal & Meloncon, 2014; Kent, 2015). Fully understanding the range of accessibility problems that students encounter can be overwhelming, but there are starting points for a way forward. One of the best ways to improve your accessibility is through universal design or, even better, inclusive design. In brief, universal design is a philosophy that argues that if you design content (e.g., a syllabus, an assignment, a lecture) for students with disabilities, you improve the content not only for those students but for all students (CAST, 2020). Universal design posits that there are practices that can make content more accessible and usable to students with disabilities, while also improving the experience of students without disabilities. However, rather than make the claim that one size can fit all, inclusive design means designing with the margins in mind and being willing to design in “a diversity of ways to participate [to] create a sense of belonging for everyone” (Holmes, 2018; see also May, 2018).
Inclusive design is different from traditional accessibility efforts because the former is proactive and the latter reactive. Most higher-education disability resource centers, often listed as “disability center” or “accessibility office,” work with instructors to provide accommodations for a student after that student has requested an accommodation as a result of a documented disability. In most cases, this means the instructor must change an element of their course (e.g., giving the student extended time on quizzes) or that the disability resource center must provide accessible versions of reading materials (e.g., large-print texts).
While this accommodation process is important and necessary, it is clearly a reactive process in which action is taken after the disability is disclosed. In this process, students who do not disclose disabilities—who would benefit from more accessible and usable course content—might still struggle in the class. Instructors with inclusive design philosophies take a more proactive approach, meaning that they might incorporate practices of accessibility and usability in their everyday teaching, including the following: making sure all videos used in the class have closed captions, using larger and more readable fonts in their materials, and providing clear headings and hierarchies of information in their syllabi and assignments. Teachers might ask, “Why shouldn’t I just wait until I get an accommodation request from my disability resource center?” But again, disability resource centers and the accommodation process are important, and some students will require official accommodations no matter what, but adhering to an inclusive design philosophy proactively anticipates that no student has the exact same experience as another. An instructor with an inclusive design approach will therefore proactively provide content that is more usable and accessible to students with and without disabilities.
The goal of this chapter is to help you start the process of making inclusive course design habitual, making it a new normal in your pedagogy so that you might be more resilient to the problems such as the COVID crisis but also be more inclusive in general. We will discuss two specific accessibility practices you can use to provide a more robust and inclusive experience for your students: making sure instructional videos are captioned and converting PDF files to HTML web pages. These practices not only create more accessible learning environments for students with disabilities, but they are more usable to students without disabilities, as well. If these practices can become a new normal, the new pedagogical standard, teachers will be more confident that their materials will be resilient to distance, disruption, and distraction, whether stemming from individual or institutional challenges.
It may be important to note that we are not going to discuss accessibility law, though lawsuits continue to occur when higher-education institutions fail to provide accessible accommodations for students with disabilities. Rather, our hope is to provide you with an ethical imperative to become a more inclusive course designer. Also, while we do provide a general guide to get you started in inclusive course design, this is not a how-to manual. Technology will continue to change, so step-by-step instructions could become outdated quickly; instead, we hope to provide you with some basic practices and strategies that will help you for years to come.
Accessibility, Usability, and Inclusive Design
One of the challenges of this work is understanding some basic terms. Before we share practices to get you started on being a more accessible and inclusive instructor, it’s important to have a shared sense of definitions. So, first we will explain how we use the terms accessibility, usability, and inclusive design. Realize that these terms are continually contested and redefined as new contexts challenge past meanings, but we hope to define and explain these terms generally enough that they will make sense in multiple contexts and with multiple audiences, even if defined in slightly different ways.
Accessibility
When we discuss accessibility, we mean the quality of content that enables people with disabilities to access that content across multiple contexts. There are many examples of students with disabilities accessing content from different technological contexts: a blind student using text-to-speech technology to read aloud questions in an exam; a Deaf or hard of hearing (HOH) learner watching an instructional video using closed captions; or a student with dyslexia being given a reading assignment in a more readable, larger font. Accessibility also means the ability to retrieve content via preferred technologies. A preferred technology might include a laptop, a mobile phone, or a braille reader.
Usability
Usability has been defined in dozens of ways, but for our purposes, we combine Nielsen’s (2012) definition, “A quality attribute that assesses how easy user interfaces are to use,” and a definition from the International Standards Organization (ISO), “The extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency, and satisfaction in a specified context of use,” (International Organization for Standardization, 2018). In other words, usability is how easy an interface is to use and how well it enables users to accomplish their goals. Just like accessibility, there are many examples of usability in higher education: a syllabus that uses headings to organize content in a linear, succinct manner to help students quickly find the information they need; a teacher providing content in HTML that can be easily read on mobile devices instead of a hard-to-read, photocopied PDF with handwritten notes all over it; or a course introduction to a technical course that shares ideas using plain language, devoid of jargon, making it easy for students to understand, regardless of their academic background.
Inclusive Design
In this chapter we are bringing together the concepts of accessibility and usability into a model of resilient and disruptive pedagogy that is informed by a model of inclusive design. We define inclusive design as design that considers the full range of human experience and focuses on the needs of users on the margins to help provide a better learning experience for everyone. Inclusive design acknowledges the essential nature of accessibility and proactively seeks to provide user-friendly experiences for people with and without disabilities. One way to think about this is that we never talk about accessibility without usability; likewise we shoudn’t usability without accessibility. Inclusive design does not claim to be universal (which may very well be impossible), but adhering to its tenets means paying attention to who needs to be included in the context of the content being used and ensuring everyone who wants to have a seat at the table will have one.
A helpful way to consider the relationship of accessibility and usability to inclusive design is to consider curb cuts, the small ramps built into the curbs of sidewalks that provide an easy transition from the sidewalk to the street. Before curb cuts were mandated by federal disability legislation, individuals who used wheelchairs had to find creative solutions to get from the street onto a sidewalk and vice versa. Disability advocates’ efforts to mandate curb cuts were initially met with complaints from businesses and municipalities that were required to bear the expense of this change for what (to them) seemed like a very small disability population. However, it soon became clear that curb cuts provided advantages to many different audiences beyond wheelchair users. Curb cuts could be utilized by bicyclists, skateboarders, a person using a dolly, and parents pushing a stroller. In short, curb cuts proved useful to almost everyone at one time or another—a value that has exceeded the initial intent of accessibility for persons with disabilities. The spirit of inclusive design is encapsulated in curb cuts that were designed to include one marginalized group but benefitted many others.
Today we continue to see the influence of inclusive design such as in architecture and city planning, where sidewalks with curb cuts are replaced entirely by ramps. Below are some inclusive design practices that were originally designed for people with disabilities but have improved design as a whole:
- accessible drinking fountains that can be used by children or shorter adults;
- automatic door openers for people with mobility challenges that are useful for anyone carrying something heavy;
- closed captions (discussed below) for Deaf or HOH users that also benefit second-language learners;
- and adequate color contrast for color-blind users that also helps any user read content on their phone in the glare of the sun.
Like these examples, we will show two specific ways accessibility considerations have broad, inclusive impacts to make content more usable for students in higher education. Like curb cuts, we hope that these inclusive design practices will become a new normal, benefiting students with and without disabilities alike.
Closed Captions for Instructional Videos
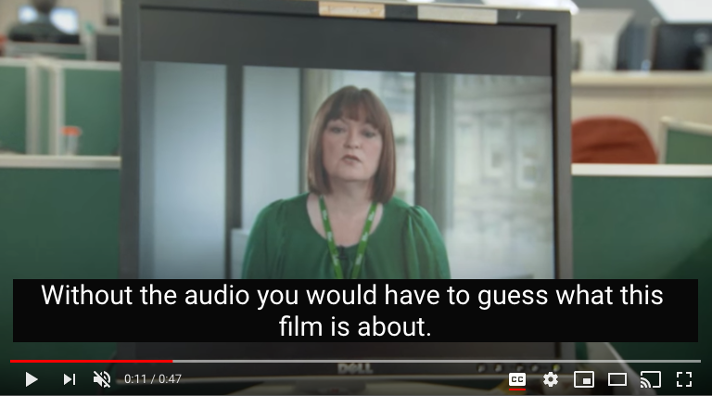
If you plan to use a video in your class, that video should be closed-captioned. Closed captions—often just referred to as “captions”— provide a textual representation of audio information in a video (Figure 1). Saying you need to caption your videos is not a legal claim, though there may be legal requirement for doing so. There may be legal requirements to caption in some situations, but our argument is that closed captions provide instructional value and a better learning experience for all students. Instructors use videos to deliver course content more and more, and the disruptions caused by COVID-19 have only accelerated the move to online videos. While videos can be a very effective way to deliver online instruction, those without captions exclude students who are Deaf or HOH from accessing essential instructional content. Getting closed captions on your video is doable, and there are resources available to help do this that will not drain your time. This section is meant to explain the benefits of closed captions and how to make sure the videos in your class are more inclusive.

Benefits of Closed Captions
First, let’s make sure that the many benefits of closed captions are understood. It is important to note that closed captions are not just for Deaf and HOH students. Captions provide significant benefits to a variety of learners in different contexts:
- Learners for whom English is not their first language.
- Learners who access the video in noisy or sound-sensitive environments.
- Learners who comprehend material better when text is available.
In other words, captions provide both accessibility and usability, a great example of inclusive design. When we proactively provide captions on all essential video content, it not only ensures that students with disabilities are included but provides a more robust experience for any student who might wish to access the video from a variety of contexts, such as those listed above.
Getting Your Videos Captioned
As noted above, closed captions are text on a video that can be turned on or off (“closed”) depending on the viewer’s preference. Closed captions are different from open or burned-in captions, the latter of which are always visible on the screen, regardless of the viewer’s preference.
Captions are now commonplace on media platforms such as broadcast TV and Netflix, which students are using on a daily basis. Social media sites such as YouTube and Facebook are working hard to support users in adding closed captions to videos uploaded by users, even though they may not be required to do so by law (yet). Captions are becoming a larger part of cultural consciousness—you may have even run into a blogger or YouTube streamer who has critiqued poor closed captions, or “craptions.” Craptions refer to captions that are created automatically from machine learning tools that use speech-to-text algorithms (automatic captions) to approximate what is being said in the video. On YouTube, for example, a video may show that it has captions, but when you click on the closed captions (CC) button (Figure 2), it will display “English – Auto Generated,” which indicates the captions were created by a machine rather than a human. While automatic captions will get better in the future, these lower-quality captions are currently not considered an adequate replacement for professional, human-reviewed captions.

Finding Videos That Are Already Captioned
Given the increasingly widespread use of captions, it is now easier than ever to identify videos that are already captioned, which you can use in your online course. While many of the videos you find from third-party sources may already be captioned, it will be your responsibility to make sure that the videos you share with students have quality captions. Checking for captions is generally as easy as looking for a CC button on the video player and clicking it to make sure those captions show up correctly. If you’re looking for a video or a captioned version of a video you already use, there are two primary ways to find videos that are already captioned:
-
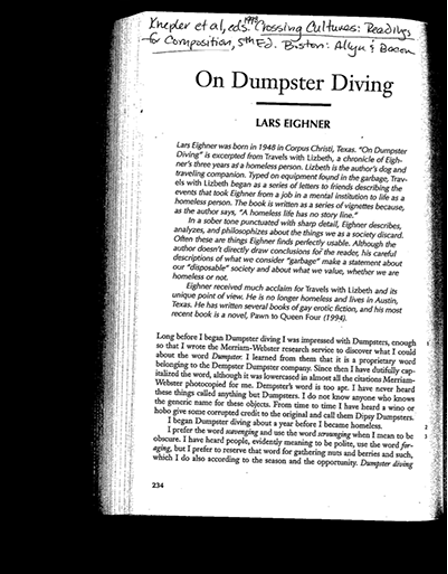
Many videos come from YouTube, where there is an easy-to-use filter that allows you to quickly search for videos that are already captioned (Figure 3).

Figure 3 This screenshot of the YouTube filter shows the ability to view only videos with professional closed captions (YouTube). -
Most videos from educational publishers or movie studios are already captioned or have a caption file available upon request.
Captioning Videos That Are Not Already Captioned
Even as captions are becoming more available in videos, you may come across videos that are not captioned, or you may want to create your own video content that does not include captions. In these situations, you can readily find help from other sources, or, if you’re brave and willing, you can create captions yourself.
Textbook Publisher Request
For those of you who use textbooks, you may have access to instructional videos from the same educational publisher. If those videos are not captioned, send an email to your publisher. Most will be willing to provide you with captioned versions. Even if they have not already captioned the videos, most publishers now have resources to quickly caption videos on request, at no cost to you.
Crowdsourcing
Another resource for getting captioned videos is the crowdsource community Amara, in which people share captions they have created so that others can take advantage of those captions without having to duplicate work. If you find a YouTube video you would like to use but it does not have captions, you can go to Amara.org, click “Search Videos,” and check to see if someone else has already captioned the video by entering the URL of the YouTube video. If the captioned video is available, you can embed the Amara video in your course or share the link with your students to view.
Campus Disability Centers
On most campuses there is an individual or group who supports captioning for students who are Deaf or HOH. As noted above, your campus disability center may be able to help you caption your videos. Send them an email or set up an appointment to talk with them. Most will be excited that you are interested in making your content more accessible.
Institutional Marketing/Media
If the above options are not available to you, many on-campus media or marketing teams that produce videos for your institution also have captioning expertise. You can reach out to those teams to ask about getting videos professionally captioned using third-party companies or internal institutional resources.
Caption Your Own Videos
If you have explored the above options and are not having any luck, there are also easy-to-use tools to help you caption your own videos. Most of these tools work by providing automatic captions, then all you have to do is go through the video to review and correct the inevitable spelling and punctuation errors. Assigning this task to your teaching assistants can also be a great opportunity for teaching assistants to become more familiar with your video content. Some instructors have even asked students to caption their course videos as a way for the students to engage more deeply with the material and provide a service to future students who will watch the video later. While it is helpful to be aware of best practices when creating your own captions, you do not need to be an expert.
Most video-creation tools and platforms provide a built-in caption editor, and many even include a way to automatically create captions—which again will need to be reviewed and edited. For example, free media-editing software such as YouTube Studio or commercial products such as Camtasia can generate automatic captions and provide you with a user-friendly editor you can use to make corrections. The great thing about adding captions yourself in a video editor is that you can create the captions while you produce the video. Disability studies scholars have been encouraging (Zdenek, 2018) video creators to include captioning in the video production process, rather than leave accessibility as an afterthought.
Alternatively, there are speech-to-text tools that allow you to upload any video and create an automatic caption file that you can edit and use anywhere you publish your video. Software technologies and companies are often changing, so a search for “video caption generator” or “online caption tools” will provide you with a list of current software tools that you can use to create captions for your preferred video platform. Again, don’t hesitate to reach out to technology support (e.g., information technology, instructional design, or online help) on your campus.
Converting PDF Content to HTML Content
The PDF format is ubiquitous in higher-education online learning, and PDF files can be found in almost any online course. However, while PDF files are almost universal in their use, there are significant usability and accessibility challenges that students frequently encounter when accessing PDF files. Some of the challenges that PDF files present to students include the following:
- Most PDF files are not responsive, meaning they do not automatically adjust to different screen sizes. PDFs can display very small text or force the user to zoom in on the text, making the user scroll back and forth to be able to read on mobile devices.
- PDFs are delivered inconsistently on different browsers and often disrupt the online course experience—sometimes opening in a new tab or downloading to the student’s desktop, taking them out of the learning management system (LMS).
- The content presented by PDF files is sometimes completely inaccessible to students with disabilities (such as blind students or those who use screen readers) and often presents an inferior experience compared to that of students without disabilities.
Some of these problems are magnified for marginalized student groups. For example, people of color, young people, and those living in low-income households are more likely to access online content solely from a smartphone than students from white and higher-income households (Anderson, 2020). In addition, students with lower levels of technological literacy are less likely to know how to resolve delivery problems presented from PDF files.
Just Because it’s Always Been PDF Doesn’t Mean it Should Stay PDF
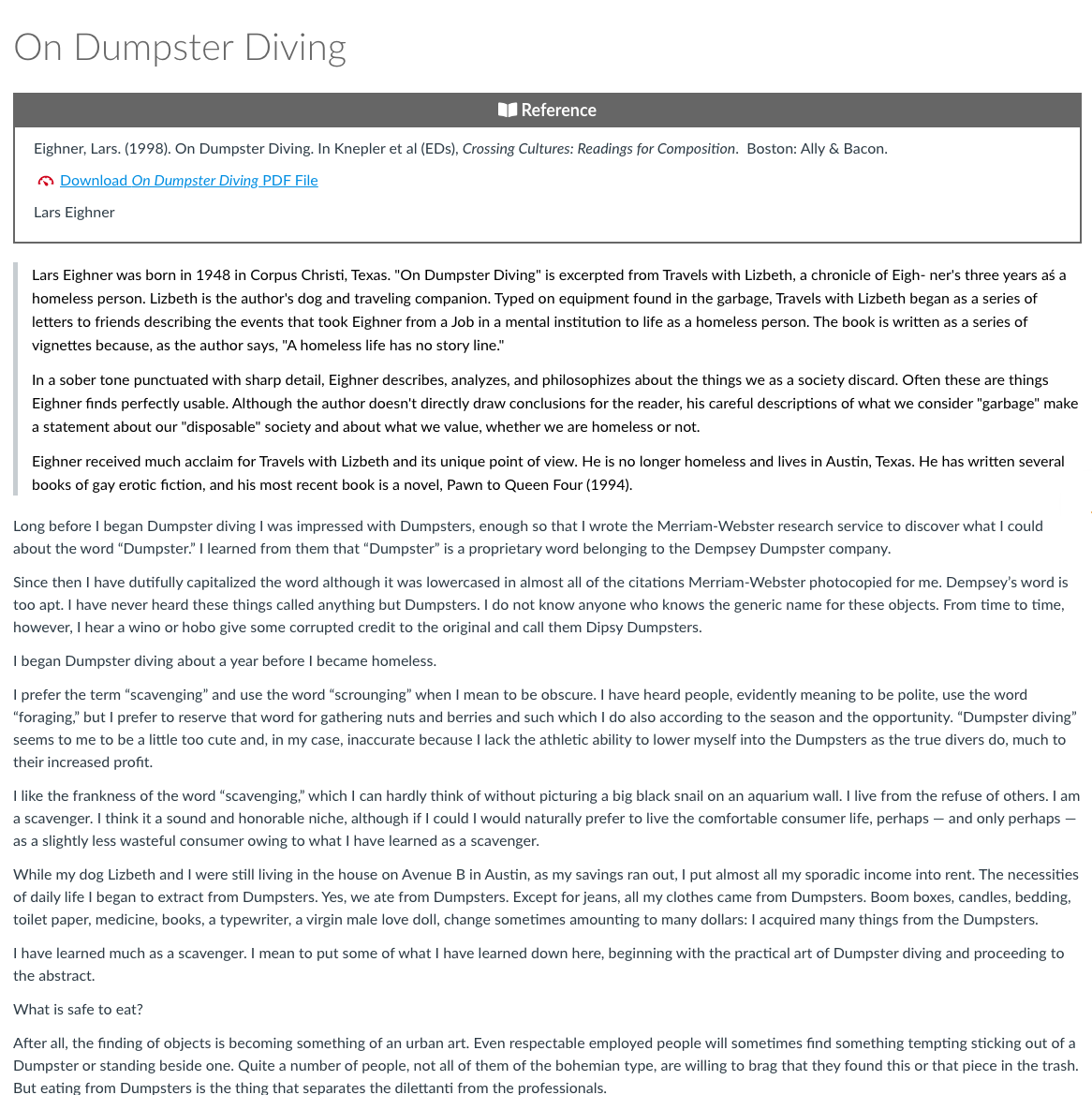
In the early days of online education, many instructors were told to convert their content from the original format (Word, PowerPoint) to PDF format because of the availability of free and easy-to-use PDF readers that, seemingly, all students could have access to at the time. However, today students can easily access free tools that can open any format, and furthermore, there is now technology available that makes it possible to convert any file type to a more usable and accessible HTML web page—a file format that is more friendly to the LMS experience (Canvas, Blackboard, etc.). See Figures 4 and 5 for an example of a PDF file converted to an HTML web page.

An example of a scanned PDF file with handwriting.

The content from the PDF in Figure 4 shown as a web page within the LMS.
The current way most campus accessibility support organizations deal with inaccessible PDF files is to go through the following process:
- Wait until there is a specific accommodation request (reactive) from a specific student for a PDF file to be made accessible.
- Remediate the file to support the specific needs of that student using specialized tools to create a more accessible PDF file.
- Share the remediated PDF file back to the student with a disability who requested the accommodation. Meanwhile, the original, inaccessible file remains the primary experience for the other students.
The challenges with this process are many—working with PDF files is difficult and requires specialized training to understand the underlying structure and how the content is presented within the PDF file. This work is generally more technical than what most instructors feel comfortable doing. In addition, while it is possible to fix or create PDF files so they can be somewhat accessible, doing so is a very time-consuming process and you are still left with all of the usability and delivery problems inherent in the PDF format.
A New Normal for Presenting Content
Our solution to the many problems that PDF files present is to start using the more robust, accessible HTML for your course content, using the web editor that is built into your LMS. While web editors produce HTML behind the scenes, they make it easy to create content without having to know HTML. Instead, they provide an easy-to-use WYSIWYG editor, or “what-you-see-is-what-you-get,” that is similar to any basic word-processing experience such as that offered by Microsoft Word or Google Docs (Figure 5). The web editor makes it easy to add text and images, as well as format headings, lists, and links.
There are many accessibility and usability advantages to using the LMS web editor instead of uploading PDFs into the LMS:

- When content is added using the LMS web editor, it is deeply integrated with the rest of the LMS experience, so students do not have to leave the LMS.
- Unlike most PDF content, LMS web editor content is responsive, meaning that it adjusts for mobile devices.
- From an early student-designed pilot study, we have learned that most students prefer HTML over PDF content as a reading experience (Noyes, 2019).
Content developed in web editors is much more accessible for students with disabilities, even when the instructor is not intentionally trying to be accessible.All the tools that instructors need to create accessible web content are readily available within standard, easy-to-use web editors that are built into every LMS. Instructors just need to use them.
Where to Begin
When creating a syllabus or assignment prompt, you can create it directly in the LMS using the web editor. This is much easier than creating the content in a Word document, converting it to a PDF, then uploading it to the LMS. Using the web editor is both more usable for students and requires less work for you in managing files outside of your LMS. Instead of using Microsoft Word, Adobe Acrobat, and the LMS, you’ll just use the LMS. Because this idea is new to most readers and the tools available to you may vary, we will go over the general process rather than focus on the specifics of each type of software you might use. If you need additional assistance with any of the steps below, reach out to instructional design support on your campus.
While this may work for content you create, most instructors also have collections of content that are already in PDF format. Fortunately, there are now solutions available that allow any instructor to quickly convert a PDF file to the more usable and accessible HTML content that the LMS web editor uses. We discuss a few of these tools below.
Blackboard Ally
Blackboard Ally is a proprietary tool that is available for every major LMS and is currently in use in hundreds of higher-education institutions. For schools that have access to Blackboard Ally, the ability to download an HTML version of a file is built right into the LMS and provides instructors with the option to download the HTML version of a file by simply clicking a button. For schools that use Canvas LMS and Blackboard Ally, a tool has been developed that offers a one-click conversion of any file into a Canvas page that can be edited in the web editor.
Adobe Acrobat
Many schools also have access to Adobe Acrobat PDF software. While you may already use Adobe Acrobat as your default PDF reader, it also enables the user to easily export a PDF file to many different formats, including HTML.
Free Online Tools
For someone who does not have access to either of the above commercial tools, there are also a number of websites and services online that provide this service for free. You can do a search for “PDF to HTML” to find websites and browser extensions that can be used to quickly convert any PDF file to HTML—again, HTML is the format LMS web editors use.
Once the HTML has been downloaded from any of the sources above, it is easy to copy and paste the HTML into the LMS web editor to then make any changes. It is important to note that these tools that convert a PDF file to HTML are not perfect and the quality of the HTML will vary depending on the quality of the original PDF file. Once the PDF content has been moved into the web editor you will need to edit the content for accuracy. How much time this editing process takes depends on the original quality of the PDF. However, we have found that this process generally takes less time than making an accessible PDF file and you end up with a much more robust, usable format for all students.
Once the content from the PDF has been transferred to your LMS and reviewed in the web editor, you simply publish the content in your LMS and replace the link to the PDF with a link to the HTML page. Now your students can click through the content like other content in the LMS without having to leave the course experience to find the PDF file that was downloaded. In cases where it is still valuable to keep a copy of the PDF file, you can easily add a link to the file at the top of the HTML page.
Occasionally we have been asked about copyright concerns of converting content to a different format, but in most cases, as long as you have the rights to use the original PDF file and are not sharing it outside of the requirements of fair use, you are allowed to provide that same content in alternate formats such as a web page in the LMS.
Conclusion
The two practices we have written about in this chapter originated from a need to create more inclusive and flexible content and experiences for students with disabilities, but we argue that these practices are not for accessibility alone. They are practices that we believe make better teachers. These usability practices demonstrate that when we include the margins in our pedagogies, there are at least two biproducts: (a) our teaching becomes more resilient to challenges such as the COVID crisis, and (b) we are better prepared to consider the diverse backgrounds of all our students. We have found that most teachers desire to be more inclusive, and we hope that you are now better prepared and brave enough to work on creating more inclusive course experiences.
We realize that for some instructors these new practices will be easy to incorporate into their pedagogies; others will find these practices overwhelming, even as we’ve tried to anticipate such concerns. We encourage you to share your successes, as well as your fears and failures with your colleagues. As you talk to them, you will likely find others who are interested in developing more inclusive course content and who also may be struggling. Accessibility is not just something your campus disability center does. Our own experience with creating more accessible and usable course content has had its share of successes and failures, but the process is much better if you have someone you can talk to about this. The more people working on accessibility and usability around you, the better, whether finding resources or providing additional strategies for each other. The more people start talking about inclusive design, the easier it will get, and the more normal and natural inclusive design practices will feel.
References
Alvarez, B. (2020). COVID-19 and the impact on communities of color. National Education Association. https://www.nea.org/advocating-for-change/new-from-nea/covid-19-and-impact-communities-color
Anderson, G. (2020). Mental health needs rise with pandemic. Inside Higher Ed. https://www.insidehighered.com/news/2020/09/11/students-great-need-mental-health-support-during-pandemic
CAST. (2020). About universal design for learning. CAST. http://www.cast.org/impact/universal-design-for-learning-udl
Coombs, N. (2010). Making online teaching accessible: Inclusive course design for students with disabilities. Jossey-Bass.
Hill, F. (2020). The pandemic is a crisis for students with special needs. The Atlantic. https://www.theatlantic.com/education/archive/2020/04/special-education-goes-remote-covid-19-pandemic/610231/
Holmes, K. (2018). The no. 1 thing you’re getting wrong about inclusive design. Fast Company. https://www.fastcompany.com/90243282/the-no-1-thing-youre-getting-wrong-about-inclusive-design
International Organization for Standardization. (2018). Ergonomics of human-system interaction — Part 11: Usability: Definitions and concepts. (ISO Standard No. 9241-11:2018). https://www.iso.org/obp/ui/#iso:std:iso:9241:-11:ed-2:v1:en
Kent, M. (2015). Disability and elearning: Opportunities and barriers. Disability Studies Quarterly, 35(1), dsq-sds.org.
May, M. (2018). The same, but different: breaking down accessibility, universality, and inclusion in design. Adobe Blog. https://blog.adobe.com/en/2018/04/02/different-breaking-accessibility-universality-inclusion-design.html#gs.imk5wn
National Center for Learning Disabilities. (2020, August 12). Questions for proactive and equitable educational implementation during the COVID-19 crisis. https://www.ncld.org/news/policy-and-advocacy/new-resource-questions-for-proactive-and-equitable-educational-implementation-during-the-covid-19-crisis/
Nielsen, Jakob. (2012). Usability 101: Introduction to usability. Nielsen Norman Group. Retrieved September 22, 2020, from https://www.nngroup.com/articles/usability-101-introduction-to-usability/.
Noyes, D. (2019, March 10). Examining the usability impact of content in Canvas: HTML vs. PDF. Student Research Symposium, Logan, UT, United States. https://digitalcommons.usu.edu/researchweek/ResearchWeek2019/All2019/248/
Oswal, S. K., & Meloncon, L. (2014). Paying attention to accessibility when designing online courses in technical and professional communication. Journal of Business and Technical Communication, 28(3), 271–300.
Rhett & Link. (2011, Oct. 3). Caption fail: Jamaican vacation hoax [Video]. YouTube. https://www.youtube.com/watch?v=23H8IdaS3tk
Walters, S. (2010). Toward an accessible pedagogy: Dis/ability, multimodality, and universal design in the technical communication classroom. Technical Communication Quarterly 19.4: 427-54.
W3C Web Accessibility Initiative. (2016, May 17). Web accessibility perspectives: Video captions [Video]. YouTube. https://www.youtube.com/watch?v=iWO5N3n1DXU
YouTube. (n.d.). YouTube search filter. Retrieved October 14, 2020, from https://www.youtube.com
Zdenek, S. (2018). Reading sounds: Closed-captioning media and popular culture. U of Chicago Press.

